JXUGC #25 (2019/8/31) で LT してきました
先週の事ですが、 JXUG の勉強会で LT をさせていただきました。
発表について
ネタ選定の理由ですが、 Connpass のページで
Build 2019 の少し後に Xamarin.Forms 4.0 が発表になり、結構大きな追加機能(Shell など)が入りました。
とあったので Shell をネタにするかー、でもただ Shell にするとネタかぶりしそうだから Shell Renderer を実装しよう!、ということであのような内容にしました。
実際のところ Shell 自体がよくわかってなかったので Shell そのものから (表題の通り) 結構調べて、結果それだけで普通に発表ができる程度には理解が進んだように思います。 Shell は ShellItem のコレクションの組み方がキモだと思うのですが (この設定によってハンバーガーメニューの有無やタブの出方が決まります) その辺りの具体的な情報が私の調べた範囲では見当たりませんでした (API リファレンスくらい?) 。その辺の事を整理して発表した方が多くの方にはよいかなーとは思いましたが、まあ Platform ネタの方が自分らしいと思うので、そこはあえてということで・・・
Android との動作比較をしたかったのですが、 PC を修理に出していた関係で旧ノート PC を使っていたのですがスペックが低くてエミュレーターが動かなくて断念しました。
Shell Renderer の実装は組み方の基本がなんとなくわかったかなー程度で完全実装にはほど遠い感じです。まず先に MasterDetailPage をなんとかしないと話にならないとは思いますが・・・ なかなか時間とれなくて進められていないのですが、時間見つけてやっていきたいところです。今回久しぶりにそこそこやれたのでよかったです。
会を通して
JXUG で初めて LT して懇親会も最後まで参加させていただいて楽しい時間でした。また参加したいと思いますのでよろしくお願いいたします。
Gotanda.Unity #11 (2019/3/27) で登壇しました
Gotanda.Unity #11 で登壇させていただきました。 (初登壇枠)
発表資料:
会を通しての所感
語彙力がないですが、とてもよい会でした。フリーテーマで自分の知らなかった分野の知見も得られました。運営の皆様にも大変よくしていただいてとても感謝しております。
Gotanda.Unity は長く継続して開催されている勉強会でかなり注目度の高い勉強会だと思います。そのような会に (少なくとも Unity 的には) ほとんど気にされていないと思われるようなネタで発表するのはいろいろ気が引けるものもあったのですが、自分的には HDR をもっと知ってもらいたいというのもあったので思い切って発表をしてみることにしました。
準備それなりにがんばったつもりだったのですが、思った以上に緊張して自分的には結構やらかしてしまった感が強い発表になってしまいました。結構削って時間内におさめたつもりだったのですが、緊張でいろいろ余裕がなくなってました。
今回、一応 HDR 信号に対応しているモバイルモニターを持って行って簡単な展示もさせていただきましたが、多くの方に見ていただいてお話もできて、 HDR に興味は持ってもらえたかなあという感じも得られました。反省点も多々ありますが総じてやってよかったなと思いました。また発表ネタがある時にやっていきたいと思います。
発表の補足など
説明が抜けてしまってたなあと思ったところなどの補足です。
HDR 出力向けのデザイン
HDR は明るいところには強い輝度を与えないとメリハリのある「らしい」絵にならない
というお話をしました。これは
- 現実世界で見えている光は そもそも結構輝度が高い。
- SDR では 1.0 をこえた値を指定してもみな同じ出力にしかならない。 1.0 も 10.0 も同じ 1.0 。
- SDR で確認しながら調整すると 1.0 も 10.0 も違いがないので輝度が足りていないことに気づかない。
といったところがポイントです。
実際、 HDR レンダリングのプロジェクトを HDR 出力で見てもあんまりぱっとしない事が多いです。 HDR レンダリングといっても 1.0 を大きく越えない範囲で調整をしているためと思われます。最終出力が SDR なら SDR での見栄えに破綻がなければよいわけなのでこれは全く問題はないのですが、 HDR 出力を前提とする場合は現実世界に則った輝度設定をする必要があります。
こちらの中で写真が参考になりそうです。一枚の写真の中で、影は ~25nit くらいですが、空は 2000nit 、太陽光の反射は 10000nit と一つのシーン内でかなり輝度差が大きい場合があるのと、 100nit くらいでは「まぶしい」という強さではないのがわかります。
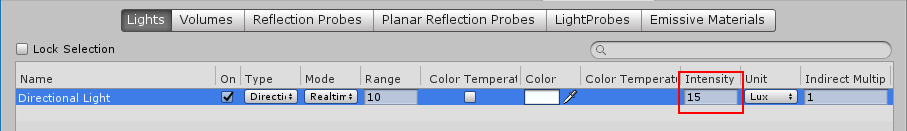
展示させていただいたデモですが、この Scene では Directional Light 一本だけの状態ですが Intensity をかなり強くふっています。

ちなみに Unity の Demo Project ですと "Book of The Dead" は HDR でかなり綺麗な「らしい絵」が見れます。
HDR ディスプレイ
懇親会で HDR ディスプレイについてのお話を伺ったりしました。
HDR ディスプレイは本当にピンキリなので、できれば実物を見てから購入の判断をするのをお勧めしますが店頭展示を HDR で見るのは (テレビはともかく PC 用では) なかなか難しいと思うので多くの場合はスペック表での判断になりそうです。そこで私的なチェックポイントを列挙しました (優先度が高いものから) 。
また、スペック比較をされる場合は下記サイトがお勧めです。ユーザー登録情報と思われますが、カタログだけではわからない事も書かれています。
HDR10 に対応しているかどうか (必須)
HDR 対応と書いてあっても信号が HDR10 に対応していない事はありますので要確認です。 "Display HDR" と書かれている ("Display HDR 400/600/1000") ものは HDR10 対応です。
プロ用のハイエンド機は手動設定前提で HDR10 の信号に非対応なのもあり、こういったものは Windows 10 (の OS の HDR 機能) や民生機器には使えません。
パネルビット深度 (10bit 推奨)
"HDR10" となっているのでデーター的には当然 10bit なので 10bit のデーターは受けられますが、パネル側が 10bit ではなく 8bit で 10bit の表現ができないということがあります。ダイナミックレンジが広がった分、ビット深度も上げてより精細に表示できないと SDR より品質が悪くなるということになります。
また、 10bit だけど "8bit + FRC (時分割)" というものがあります。これは時分割で 2bit 分の表現をかせぐものです。ネイティブの 10bit より理屈上では表現能力的に劣ることになりますが、現在のところ 10 万円未満のものでネイティブ 10bit だったものは見たことありません。さらに低価格だと 8bit だけど "6bit + FRC" というものもありますが。
最大輝度はなるべく高め
輝度は高い方が HDR 感が高くなるのと、輝度を上げるのはコストに直結するので輝度が高い方が全体的な傾向として高価格高品質になるかと思います。よって一つの参考基準になるかと思います。
HDR 入力に対応している端子
HDMI のみ HDR 対応で DisplayPort での HDR は対応していない、っていうパターンが多かったので DisplayPort を使用したい場合は要確認です。 HDR は仕様上は DisplayPort 1.4 での対応となっていますが、 1.4 は転送速度向上による 8K 対応がメインで 1.2 の帯域で HDR を流す事は理屈上は可能です。ので 1.2 で HDR 対応は割とあります (私の使用しているディスプレイも仕様的には DP 1.2 ですが HDR 対応しています) 。
Skybox に使っていた画像
"HDRI Haven" さんのものを使わせてもらっています。
Docker for Windows に GitLab CE をインストールする
ちょっとはまったので備忘録。
TL;DR
コンテナにホストのファイルシステムをマウントして使おうとするとうまくいかない事がある (パーミッション問題?) ので、そのような時は volume を作ってそっちにマウントする。
GitLab の設定
Docker for Windows は Ver.18.09.2 を使用。
GitLab の Docker イメージは offical ( gitlab/gitlab-ce ) を利用します。
Docker Compose のファイル を落としてきてマウント先をホストの任意のディレクトリに設定。起動しようとすると下記のようなエラーが出ます。
Error executing action
runon resource 'ruby_block[directory resource: /var/opt/gitlab/git-data]'
これの回避の仕方が下記の Issue に記載されています。
ここでの結論は "/var/opt/gitlab" のマウント先をホストではなく volume を作成してそちらにマウントする、でした。
おそらくこちらの記事と同じ理由。
実際やってみると初期化まではうまくいきますが、ユーザーの ssh 公開鍵の登録がうまくいきませんでした。ので "/etc/gitlab" も volume を作成してマウントしてみると公開鍵の登録も成功し、 git push も ssh で通るようになりました。 (これはもしかしたら関係ないかも)
ログ ("/var/log/gitlab") は今のところ問題なかったのでホストにマウントさせています。
別件で最近の GitLab のイメージは Let's Encrypt を使うようになっているとのことなのですが、ローカルで使うには不要なのでオプションで無効化しています。
volume の作成:
> docker volume create gitlab-data > docker volume create gitlab-config
Docker Compose:
version: "3"
services:
web:
image: 'gitlab/gitlab-ce:latest'
restart: always
hostname: '{PC名}'
environment:
GITLAB_OMNIBUS_CONFIG: |
external_url '{URL}'
letsencrypt['enable'] = false
ports:
- '80:80'
- '443:443'
- '22:22'
volumes:
- 'gitlab-config:/etc/gitlab'
- '{ホストへのログ保存先}:/var/log/gitlab'
- 'gitlab-data:/var/opt/gitlab'
volumes:
gitlab-data:
external: true
gitlab-config:
external: true
WEX-1166DHP 設定メモ
久しぶりに設定を変えようとしたら大変はまったので備忘録。WPS の類は一切使わない人向け。
大ざっぱな手順
- 電源を入れて RESET ボタンを押し、設定をクリアする。
- 有線 LAN で PC と接続する。 (重要)
- 裏に貼ってある IP アドレスにブラウザで接続し、設定画面にログインする。
- 管理者パスワードを変える。
- WEX-1166DHP に対して無線で接続するなら無線 LAN 設定をする。有線でしか接続しないなら無線設定を全て無効化する。
- 無線で設定できるようになら SSID2 がデフォルトオープンになっているので、 必ず暗号化設定 (WPA) をする。
- 最後に親機に対する無線設定をする。
親機に対する無線設定をするとおそらく無線経由の設定パス (SSID2) を有効にしておかないと設定できなくなると思います。その場合は親機の電源を落として親機に対して接続できないようにしてから有線 LAN で PC と直結する (未確認) 。あるいはあきらめて 1. から全てやり直す。
重要
無線 LAN で設定をしない。
SSID2 のデフォルトが暗号化なし状態なので 設定画面のパスワードや接続用の SSID を安全に設定できない 。無線でやるなら次のようにすればよい?
- 電源を入れて RESET ボタンを押し、設定をクリアする。
- 裏に貼ってある管理用 SSID で接続し、ブラウザで設定画面にログインする。
- 管理用 SSID (SSID2) に暗号化設定をして (SSID の名前自体も変えた方がよい) 再度接続する。
- もう一度管理用 SSID を変更して接続しなおす。
- 管理者パスワードを変える。
ここまですれば大抵は問題ないように思いますが、完全ではないし、無線による設定は (自分のところだけだったかもしれませんが) 不安定だったので有線 LAN で接続して設定した方がよいかなあと思いました。
BitLocker メモ
ちょっとはまったので備忘録。
BitLocker は Windows の Pro 以上が必要です。
グループポリシーの設定をする
ブートドライブに BitLocker の設定をする場合、実質必ずグループポリシーの設定が必要です。
TPM が搭載されている場合、 TPM に複合キーを格納するモードで動作するので何も設定しなくても BitLocker の構成を行えるのですが、この状態だとパスワード (PIN) などでの認証ができません。これらの設定をするためにも必要になります。
グループポリシーの設定は
- 管理者権限で "gpedit.msc" を実行します。
- "コンピューターの構成 - 管理用テンプレート - Windows コンポーネント - BitLocker ドライブ暗号化 - オペレーティングシステムのドライブ" を選択します。
TPM がない環境で BitLocker 起動を有効にする
- "スタートアップ時に追加の認証を要求する" を選択し、 "有効" にする。
- "互換性のある TPM が装備されていない BitLocker を許可する" にチェックし、適用する。
TPM がある環境で BitLocker 起動時の追加認証を設定する
- "スタートアップ時に追加の認証を要求する" を選択し、 "有効" にする。
- 各スタートアップ構成で "許可する" を選択する。デフォルトで全項目が "許可する" になってると思うので、実質有効にするだけで OK 。
- 設定を確認して適用する。
"要求をする" にするとそれだけ使うようになりますが、 "要求をする" が複数あると BitLocker での設定時にエラーになります。
追加認証の具体的な設定 (PIN やスタートアップキーの作成) はコントロールパネルでの設定か、コマンドラインツールで行います。
PIN に数字以外を使えるようにする
"スタートアップの拡張 PIN を許可する" を有効にすると数字以外の文字も使えるようになり、パスワードと同等に使えるようになります。
"TPM でスタートアップキーと PIN を許可する" を使う
今回の本題。一番はまった。 TPM 下でスタートアップキーと PIN の両方を認証に使うモード。
スタートアップキーは USB メモリに鍵情報を仕込み、起動時にこのメモリが接続されていないと起動できなくなる、物理的な鍵と同様に使える機能です。
スタートアップキーは便利なのですが、さしたままにしたままどこかに放置してしまった場合とか、セキュリティリスク的には微妙なところもあるので PIN と組み合わせるとベストになります。
この設定をする方法が
- "コントロールパネル - BitLocker ドライブ暗号化" の GUI
- コマンドプロンプトの "manage-bde" コマンド (manage-bde -protectors -add c: -tpsk)
- PowerShell のコマンドレット "Add-BitLockerKeyProtector" (Add-BitLockerKeyProtector -TpmAndPinAndStartupKeyProtector)
の 3 通りありますが、私の環境では実際にできたのは 3. の PowerShell だけでした。のでこの構成をしたい場合は PowerShell を使うのがよいかと思います。
(2020/5/29 追記)
PowerShell で登録する場合、コマンドラインのパラメーター渡しや対話式でもコンソールに設定する PIN が出力され見えるようになってしまいます。設定する PIN を見せたくない場合は
$pw = Read-Host -AsSecureString
で入力待ちになり、コンソールに出力せずに文字列が入力できます。これで $pw 変数に設定したい PIN を格納し、
Add-BitLockerKeyProtector -Pin $pw -TpmAndPinAndStartupKeyProtector
とすることで PIN をコンソールに出さずに設定する事ができます。
注意点として Read-Host では入力確認がないので、自分が考えていたものと違ったものを入れてしまうと一発アウトになります。ので再起動からログオンができることを確認するまでは回復キーはすぐに使えるようにしておいた方がよいでしょう。
(2022/5/14 追記)
PowerShell での登録はスタートアップキーの追加になるので、まずコントロールパネルの BitLocker から BitLocker の設定をして有効化する (解除方式は PIN でよい) 。その後再起動をして PowerShell でのスタートアップキーを追加します。
パスワードは事前に環境変数で設定しておくとして、それ以外は対話式入力になるので次のように入力する。
- MountPoint[0] → ブートドライブ名を入力 (c: のはず)
- MountPoint[1]: → Enter するだけ
- StartupKeyPath: → スタートアップキーの格納先 (外部 USB メモリのドライブ名)
(2022/5/15 追記)
BitLocker の保護方法でで "数字パスワード" となってるものは回復キーそのものなので、これを消すと回復キーから解除できなくなってしまうので消してはならない。また、 "manage-bde -protectors -get" で設定されている保護方法が表示されるが、その際に数字パスワードが平文で表示されてしまうので、このコマンドを実行する際は要注意。
Win10 WSL + VS2017 のメモ
今更ながら Windows Subsystem for Linux (WSL) + Visual Studio 2017 + Visual C++ for Linux Development がとても便利だったので備忘録。本気出すなら VisualGDB とかになるんでしょうけど、お気軽に Visual Studio でコーディング、デバッグできるのはよいです。
WSL もさっと Bash が上がって閉じれば全てなかったことにできるお気軽さがよいです。 Linux プロセスの完全なデーモン化とかできない方が都合がよいくらい。運用に使うわけではなく開発作業の一時用になりますし。
インストールの仕方は上記の記事で非常に丁寧に説明されています。要点としては
- Windows 10 は Creators Update 以降 (Fall Creators Update 以降にした方が望ましい) にする。
- "コントロールパネル - プログラムと機能 - Windows の機能の有効化または無効化" で "Windows Subsystem for Linux" にチェックをして OK 。再起動。
- Microsoft ストアから任意のディストリビューションをインストール。
Targeting the Windows Subsystem for Linux from Visual Studio
WSL の設定に加えて VS2017 含めた設定手順が詳しく書いてあります。
Microsoft / VSLinux - Enable x86 on x64
Visual Studio + VSLinux でビルドターゲットになっているリモート環境と同じビルド構成じゃないとビルド時にエラーになるのをなんとかしてほしい issue 。
最後のコメントにある Linux.Common.targets (VS2017 では "C:\Program Files (x86)\Microsoft Visual Studio\2017\*\Common7\IDE\VC\VCTargets\Application Type\Linux\1.0\Linux.targets") をいじるとプラットフォームチェックがなくなるので、事前に x86 のビルドに必要な library 等をターゲットの Linux にインストールしておくとビルドはできるようになります。が、
Microsoft / WSL - Support for 32-bit i386 ELF binaries
Please add 32 bit ELF support to the kernel
WSL は x64 カーネルの Linux で x86 バイナリの実行はサポートしていないっぽいです。なので先に書いた MSBuild をいじるのは対 WSL では実質意味ないです。
まあ通常はほとんど困ることはないはずですが、 Qiita 記事 を書いてる時、実行して確かめるのあきらめました。
Godot Engine を試す (C# / 3.0-alpha2)
ふと思い立って Godot Engine というゲームエンジンを試してみました。
Godot Engine とは
Godot Engine - Free and open source 2D and 3D game engine
MIT ライセンスで開発されているマルチプラットフォーム対応のゲームエンジンです。
「ごどー」と読むようです。
先日、スクリプトエンジンとして Mono を利用した C# 対応が発表されました。
C# Support in Godot 3.0 is finally official! Thanks @Microsoft and @migueldeicaza!https://t.co/zo4CP1tliW
— Juan Linietsky (@reduzio) 2017年10月21日
現在公開されている 3.0-alpha2 から Mono 版が使えます。 Mono 対応は Xamarin 側の協力があったっぽく、また VR/AR 対応なども行っているようです。
これは気になってきた・・・ ので試してみました。
インストールしてみる
3.0-alpha2 は下記の記事からダウンロードできます。
Mono 版は別途最新の Mono 実行環境のインストールが必要です (Windows でも)。デフォルトでインストールすればそのまま使えるようですが、インストール先の変更等をした場合は環境変数の設定が必要のようですので、そこだけ注意。
起動してみる
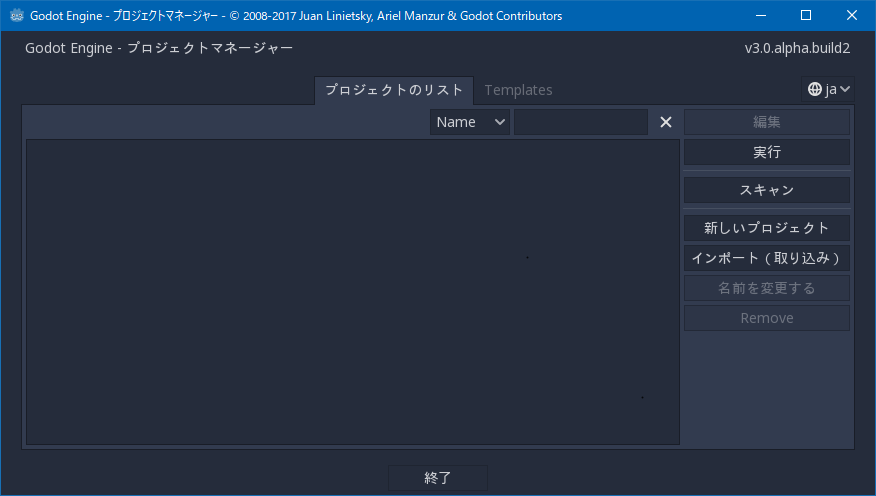
起動するとプロジェクト選択ダイアログが開きます。初めてなので新規プロジェクトを適当に作って開始。

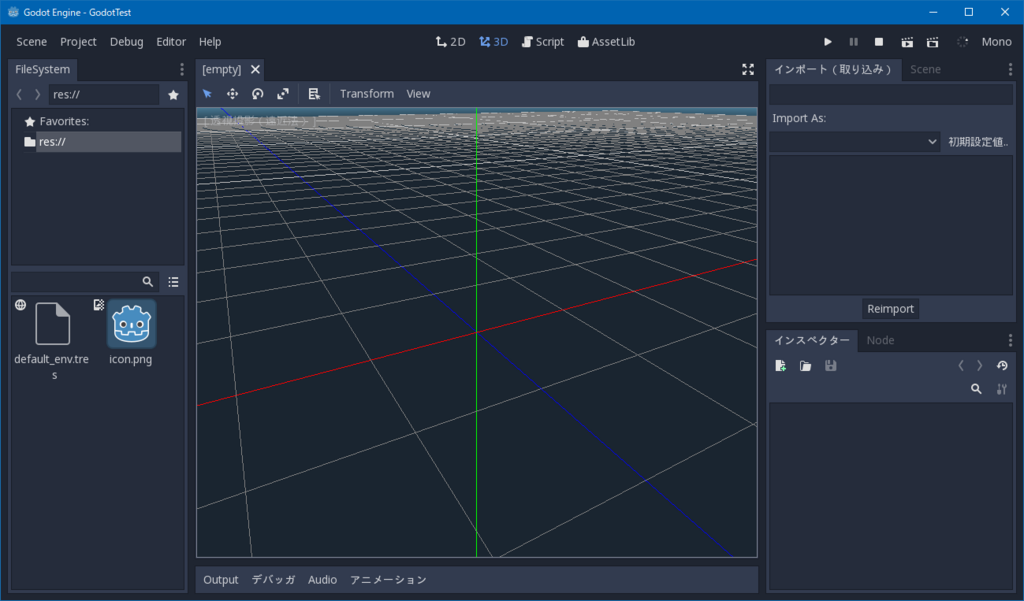
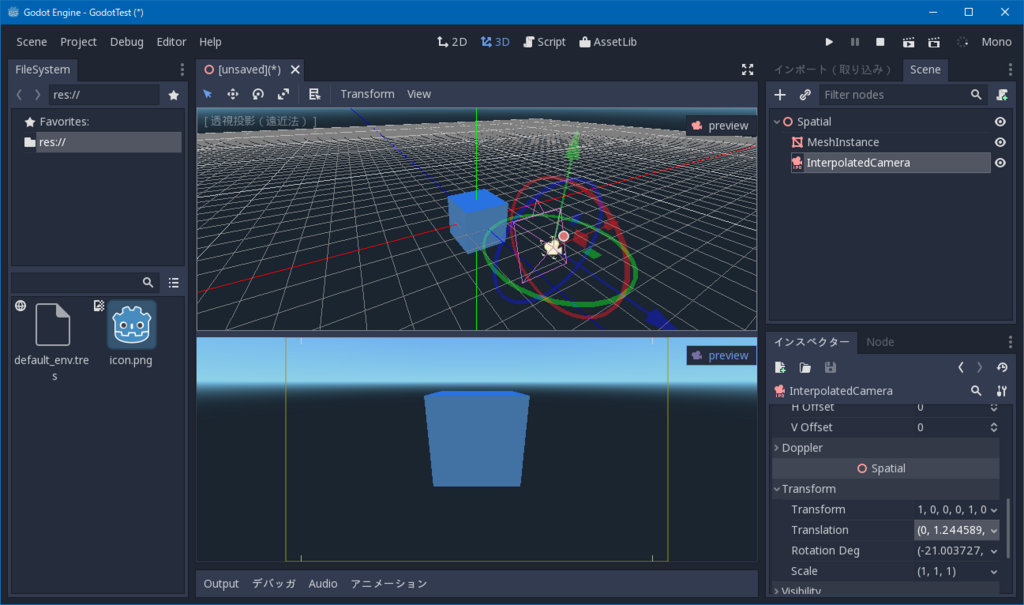
メイン画面。レイアウトや名称は違うのですが、意味的には Unity に似ています。レイアウト変更が自由にできるといいんですけどね・・・

何かしてみる
とりあえず Cube を置いてみましょう。
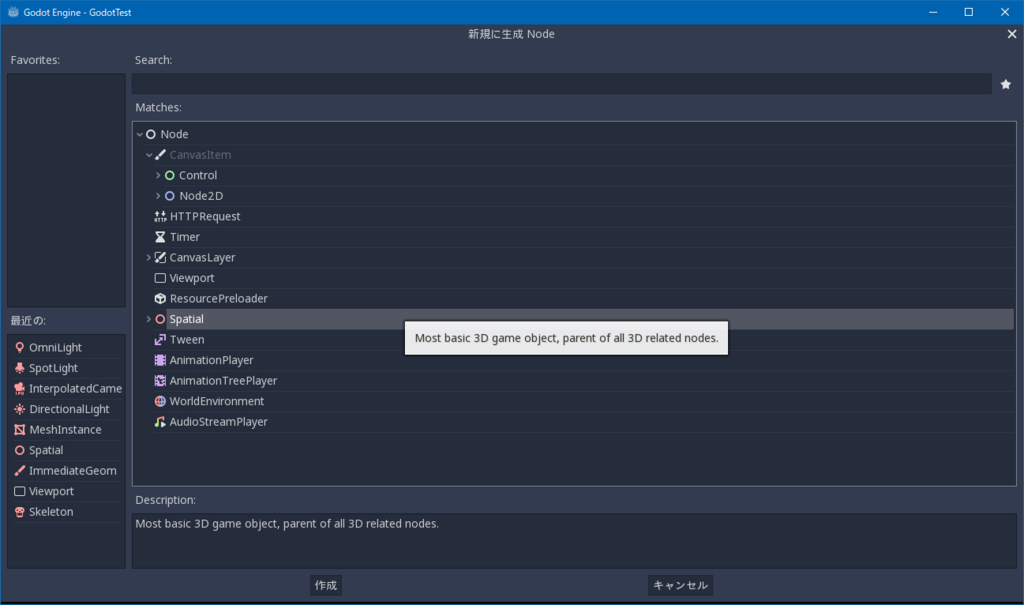
まず右上の "Scene" タブを押し、 "+" ボタンを押してください。 (もしくは Ctrl+A)
初期状態ではルートノードがないのでとりあえず作ります (ルートがないといろいろ困りました) 。 "Spatial" を選んで "作成" を押してください。この中にさらにアイテムがありますが、 Spatial 自体も追加できるアイテムです。

続いて Spatial の下に Cube を追加します。先程と同じ手順で今度は "MeshInstance" を追加します。
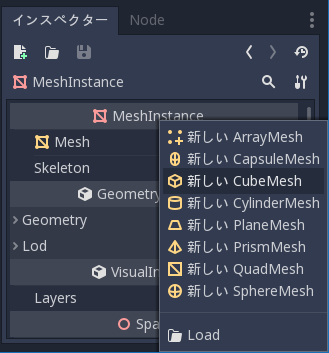
MeshInstance を追加しても画面上は何も反映されません。これは MeshInstance にレンダリングする Mesh が登録されていないためです。 Mesh プロパティが null なのでクリックして "新しい CubeMesh" を選択すると箱が画面に出ます。


あとはカメラがないと実行しても何も出ませんので、 InterpolatedCamera を追加して適当な位置、向きを設定します。
ツリービューから探すのは面倒なので "Search" にテキスト入力すると絞り込みしてくれます。
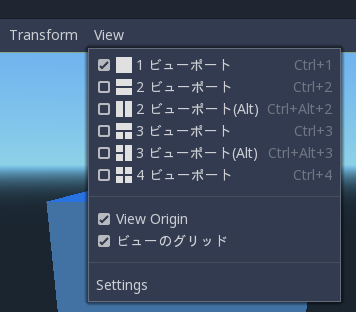
Unity でいう Game ビューは Scene で InterpolatedCamera を選択し、画面に出ている "preview" を押すと表示が切り替わります。エディッター表示と Game ビューを同時に確認したいのであれば、画面上部の View を押すとビューポートが選べますので 2 つ以上を選択し、一方を Game ビューにすればよいかと思います。

2 ビューポートに変えて下側を Game ビューにしてみます。

スクリプトを書いてみる
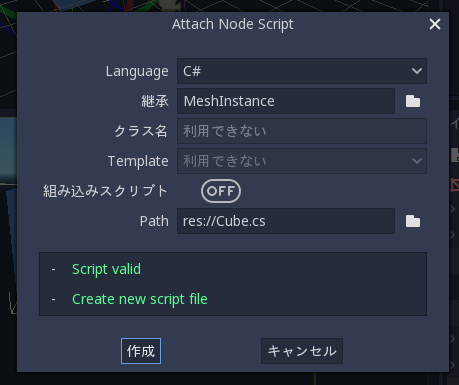
まず先程追加した MeshInstance の名前を "Cube" に変えます。 MeshInstance は既定のクラスと存在しており、このままにしておくと後でいろいろはまります (バグっぽい) 。そして "Cube" で右クリックをして "Attach Script" を選択。そのまま C# で作成します。


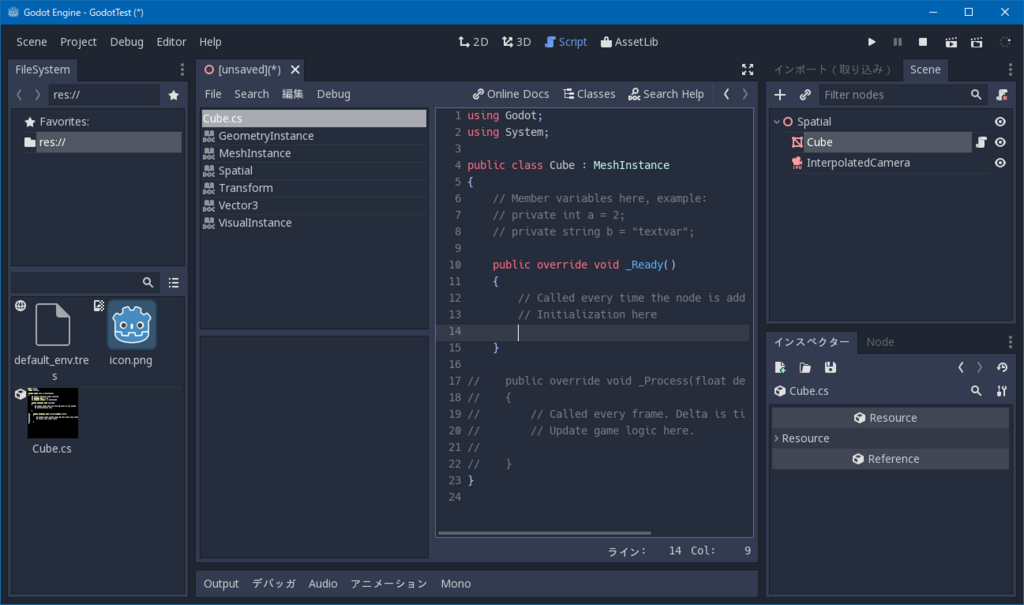
初期状態では次のように内蔵のスクリプトエディッターが開きます。

ただ現時点ではコード補完がきかないのでとても不便です。ドキュメントを見ても C# での名前は C# らしいものに微妙に変更されており、正確な名前がわかりません。困った。
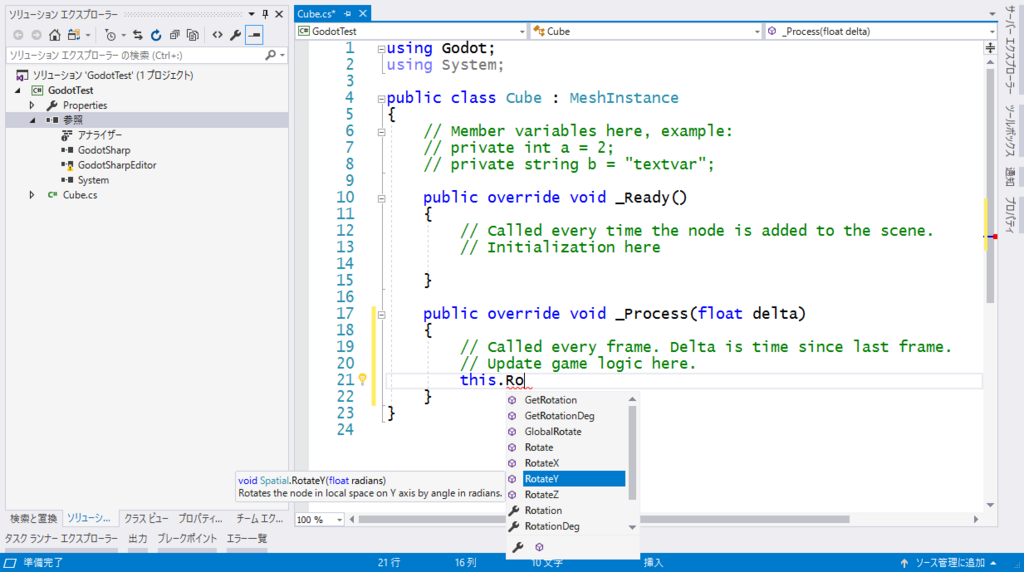
ですが、スクリプトの追加時に合わせて .sln, .csproj が生成されていたので .sln を Visual Studio で開いてみると、無事開くことができました。

.csproj には Godot Engine のアセンブリが参照に追加されており、コード補完もきくので全く違和感なくコーディングができます。素晴らしい。
Godot に戻れば動的に反映がされていますので、正しく記述されていれば実行することができます。 _Process はご想像通り Unity の MonoBehavior.Update と同じようですのでここにあれこれ書くとよいでしょう。
public override void _Process(float delta)
{
this.RotateY(delta);
}
とだけ書いて実行すると Y 軸を中心にくるくるまわります。これでなんとなく雰囲気がつかめました。
Mono でのデバッガは現状は未対応のようで、ブレイクポイントを設定しても止まりませんでした。
その他
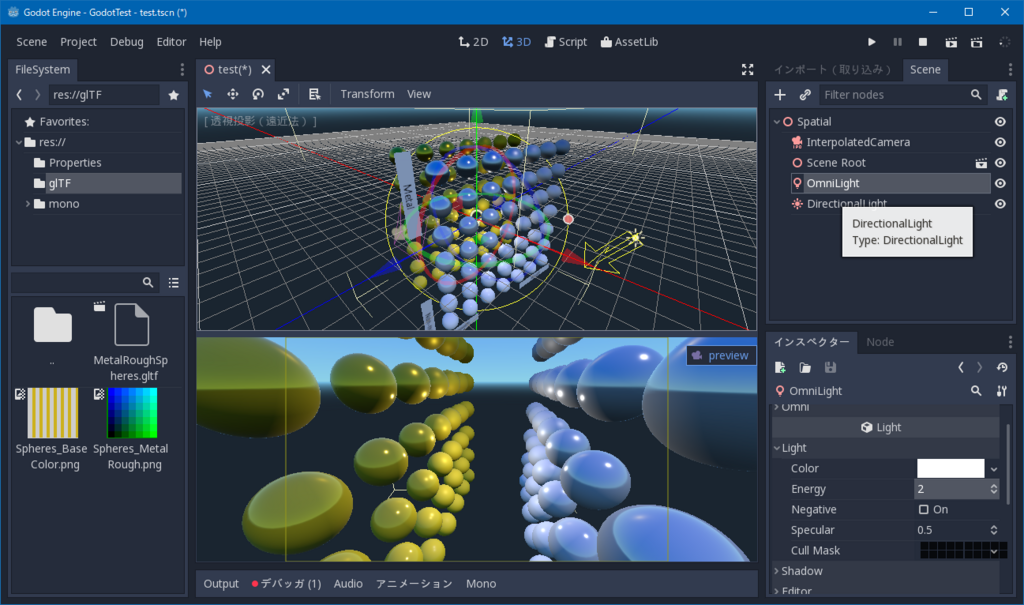
Godot 3.0 からは glTF のインポートに対応しています。
Khronos の glTF Sample Models からサンプルを適当に入れてみたところほどほど読めているようです。 2.1 までは COLLADA だけのようです。 glTF はこれからのフォーマットですが対応が早いですね。
glTF のサンプルを配置してライトをちょっと入れてみたらこんな感じ。

まとめ
Unity や UE4 を使うことに特に制約 (主にライセンス費用面で) がなく、とにかく製品開発をしたいのであれば他のエンジンは検討の余地ないと思いますが、 Unity, UE4 が使えないか技術的に興味があるのでしたら Godot Engine を一度さわってみると面白いのではないかと思います。
ただ 2.1 と 3.0 で大分変わるような感じもするので、今から始めるなら alpha でも 3.0 からの方がいいような気もします。てなると製品での採用は無理と思うので現状では研究、様子見でしょうか。